To continue the series of how to use Processing.py, this article demonstrates how to use basic shapes, placements and colors.
For the previous entry in the Processing.py series, see this page:
This code demonstrates the use of lines, rectangles, ellipses, colors and placements by sketching a simple scene programmatically.
def setup():
size(500, 500)
def draw():
# Make all lines black
stroke(0)
# draw a horizon line 70% of the way down from the top
# starting at the left side (0) and ending on the right (width)
line(0, .70*height, width, .70*height)
# Create the foreground grass
fill('#99cc00')
rect(0, .70*height, width, .70*height)
# Create the sky
fill('#ccfff5')
rect(0, 0, width, .70*height)
# draw the stem so that it sits on the horizon
fill('#669900')
rect(width/2-5, .70*height-100, 5, 100)
# draw the petals
fill('#3399ff')
ellipseMode(CENTER)
ellipse((width/2)+10, .70*height-80, 30, 30)
ellipse((width/2)+10, .70*height-120, 30, 30)
ellipse((width/2)-10, .70*height-80, 30, 30)
ellipse((width/2)-10, .70*height-120, 30, 30)
ellipse((width/2)-20, .70*height-100, 30, 30)
ellipse((width/2)+20, .70*height-100, 30, 30)
# draw the center of the flower
fill('#ffdf80')
ellipseMode(CENTER)
ellipse((width/2), .70*height-100, 25, 25)
# draw sun rays
line(0, 0, 120, 10)
line(0, 0, 120, 20)
line(0, 0, 120, 30)
line(0, 0, 120, 40)
line(0, 0, 110, 50)
line(0, 0, 100, 60)
line(0, 0, 90, 70)
line(0, 0, 80, 80)
line(0, 0, 70, 90)
line(0, 0, 60, 100)
line(0, 0, 50, 110)
line(0, 0, 40, 110)
line(0, 0, 30, 110)
line(0, 0, 20, 110)
line(0, 0, 10, 110)
# draw the sun
fill('#ffff00')
ellipseMode(CENTER)
ellipse(0, 0, 150, 150)
saveFrame("sun_and_flower.jpg")
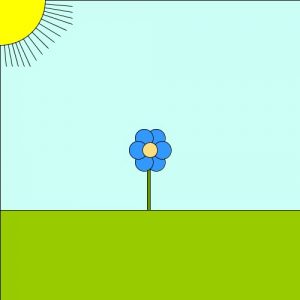
Which produces:

For more information, see these pages:
http://py.processing.org/tutorials/overview/
http://py.processing.org/tutorials/drawing/
http://py.processing.org/tutorials/color/