Gulp is a Node.js package that acts as a plugin to automate all kinds of web development workflow tasks. According to the official gulp website:
gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something.
To install Gulp, we need to install it globally (so that the command line will know what we mean when we type ‘gulp’ outside of any projects) and locally for specific projects.
Install Gulp globally
In the bash window, type:
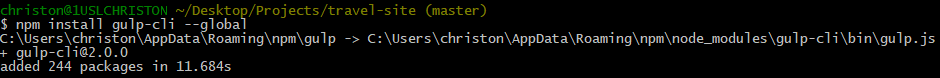
npm install gulp-cli --global

Notice that this created a gulp.js file on my system in the same path that npm was installed.
To check that the installation was successful, type this command:
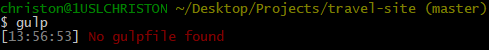
gulp
We should see the message “No gulpfile found”.

Install Gulp to a project
To use gulp in a project, we need to have gulp listed in our package.json file. To do this, fisrs cd to the project root location and then type the following in the bash command window:
npm install gulp --save-dev
What this does is place gulp into the devDependencies section of the package.json file. For example:
{
"name": "travel-site",
"version": "1.0.0",
"dependencies": {
"jquery": "3.2.1",
},
"devDependencies": {
"gulp": "3.9.1",
}
}
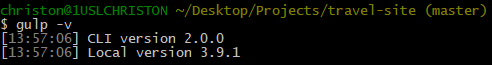
We can check the version number to ensure that it was installed:
gulp -v

With that confirmation, gulp is ready to be used in web development projects!
The official gulp website is here:
https://gulpjs.com/