Assuming Gulp is already installed for your project, and your gulpfile.js file is already created, this article describes how to use the gulp-watch plugin. Here is what tutorialspoint.com says about gulp-watch:
The Watch method is used to monitor your source files. When any changes to the source file is made, the watch will run an appropriate task. You can use the ‘default’ task to watch for changes to HTML, CSS, and JavaScript files.
Step 1: Install gulp-watch
In the bash command line type:
npm install gulp-watch --save-dev
This should now appear in the package.json file:
{
"name": "travel-site",
"version": "1.0.0",
"dependencies": {
"jquery": "3.2.1",
},
"devDependencies": {
"gulp": "3.9.1",
"gulp-watch": "4.3.11",
}
}
Step 2: Import gulp-watch to the project
Add this new requirement to the top of the gulpfile.js file:
var watch = require('gulp-watch');
If using multiple requires, you can set them up at the top of the gulpfile.js using a comma instead of two separate var declarations:
var gulp = require('gulp'),
watch = require('gulp-watch');
Step 3: Set up a watch task
Inside the gulpfile.js, create a new ‘watch’ task. For example:
gulp.task('watch', function() {
// watch takes two arguments:
// 1. The file on our computer that we want to watch for saved changes to
// 2. Anonymous function definition
watch('./app/index.html', function() {
gulp.start('html');
});
});
Then test this in the command window:
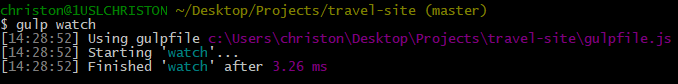
gulp watch

This task stays open in the bash window, watching for a change to the file I want to monitor.
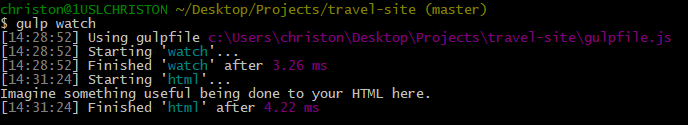
Open the ./app/index.html file and make a trivial change, for example adding a blank line somewhere. The instant I click save on the target file, the bash window updates with:

What happened? gulp-watch was monitoring that file for changes. As soon as I saved a change to the watched file, the ‘watch’ task launched the anonymous function which launched the ‘html’ task which was designated by gulp.start('html');.
To stop the watch task, type CTRL+c in the bash window.
Step 4: Watch css files
Create a new folder under ./app/assets/ called styles. Inside this folder, create a new file in Atom called styles.css. Leave the file blank at first, just save it.
Then add the following second “watch” to the watch task in the gulpfile.js:
// Create a second watch task that will watch all css files in the styles folder
watch('./app/assets/styles/**/*.css', function() {
gulp.start('styles');
});
And create a new gulp.task for ‘styles’:
gulp.task('styles', function() {
console.log("Imagine SASS or PostCSS tasks running here.");
});
Altogether, the gulpfile.js file should look like this:
var gulp = require('gulp'),
watch = require('gulp-watch');
gulp.task('default', function() {
console.log("Hooray- you created a Gulp task.");
});
gulp.task('html', function() {
console.log("Imagine something useful being done to your HTML here.");
});
gulp.task('styles', function() {
console.log("Imagine SASS or PostCSS tasks running here.");
});
gulp.task('watch', function() {
// watch takes two arguments:
// 1. The file on our computer that we want to watch for saved changes to
// 2. Anonymous function definition
watch('./app/index.html', function() {
gulp.start('html');
});
// Create a second watch task that will watch all css files in the styles folder
watch('./app/assets/styles/**/*.css', function() {
gulp.start('styles');
});
});
Then test it in the bash window:
gulp watch
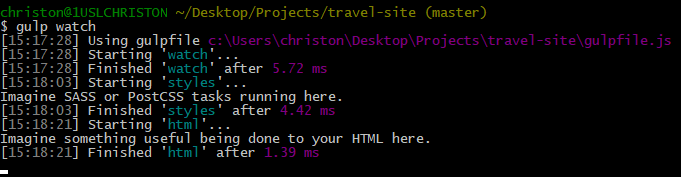
This turns the watching on. Then make a change to the styles.css file and save it and make a change to the index.html file and save it. Which yields:

Note that each change was immediately detected by gulp-watch! This example shows how to print a statement to the console when a change is detected, but there are much more powerful things we can accomplish with this!
For more information about gulp-watch see:
https://www.npmjs.com/package/gulp-watch
https://www.tutorialspoint.com/gulp/gulp_watch.htm