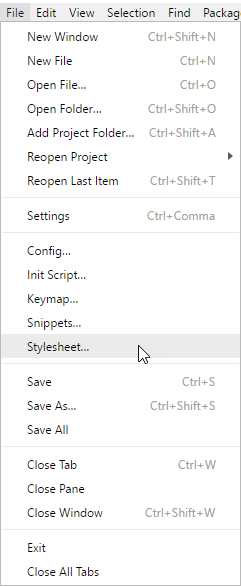
To enable scrollbars in the Atom code editor, you will need to open and edit Atom’s styles.less file. This can be done by clicking File –> Stylesheet… For example:
Step 1: Open the Atom styles.less file for editing

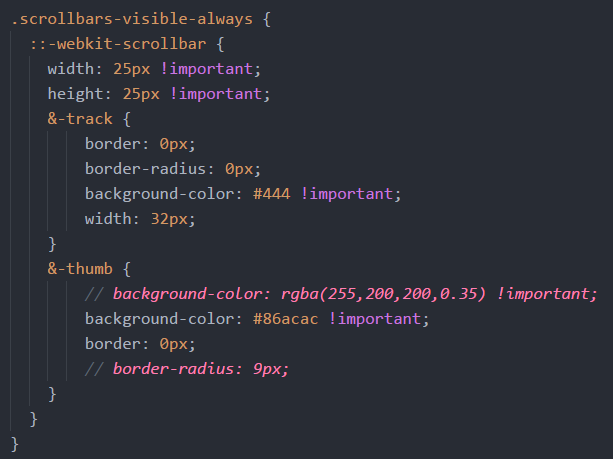
Step 2: Paste the following webkit-scrollbar code

Here is the code that can be pasted:
.scrollbars-visible-always {
::-webkit-scrollbar {
width: 25px !important;
height: 25px !important;
&-track {
border: 0px;
border-radius: 0px;
background-color: #444 !important;
width: 32px;
}
&-thumb {
// background-color: rgba(255,200,200,0.35) !important;
background-color: #86acac !important;
border: 0px;
// border-radius: 9px;
}
}
}
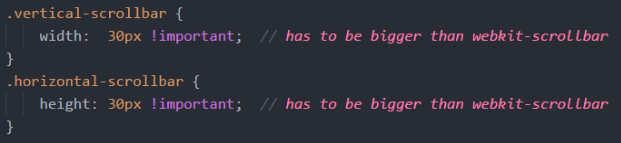
Step 3: Paste the following scrollbar code
Note: The width and height sizes here MUST be bigger than the webkit size, otherwise the scrollbars will not appear on every tab when switching tabs.

Here is the code that can be pasted:
.vertical-scrollbar {
width: 30px !important; // has to be bigger than webkit-scrollbar
}
.horizontal-scrollbar {
width: 30px !important; // has to be bigger than webkit-scrollbar
}
Once the style.less is saved (ctrl+s), the scrollbar will appear in the Atom editor.
![]()