When I recently updated WordPress, I noticed that my Enlighter.js line hover color changed back to default yellow from the color I had changed it to originally.
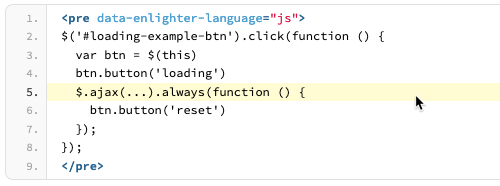
For example:

Since I had to look up how to change this color back to blue, I decided I would create a post here about how to do it for future reference.
The CSS lines that Enlighter.js is using to make this yellow line highlight color are:
ol.enlighterEnlighterJS.hoverEnabled li:hover,
ul.enlighterEnlighterJS.hoverEnabled li:hover {
background-color: #fffcd3;
border: 0 solid #fff;
color: #444
}
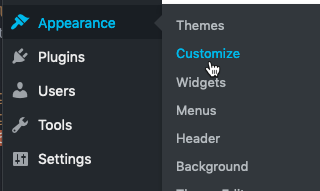
To change this from yellow #fffcd3 to light blue (#d4fbff), go to your WordPress dashboard and choose Appearance –> Customize.

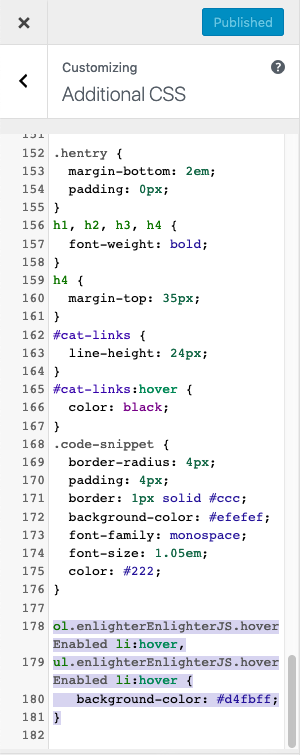
From there, choose “Additional CSS” and paste the following css into the box:
ol.enlighterEnlighterJS.hoverEnabled li:hover,
ul.enlighterEnlighterJS.hoverEnabled li:hover {
background-color: #d4fbff;
}
Once the CSS overwrite code is added, click the “Publish” button at the top of the dialog for the change to take effect on the site.

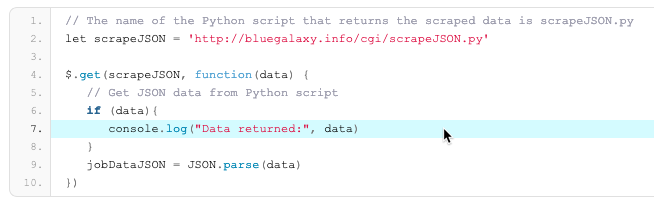
With this CSS change published, I now see a light blue highlight color when hovering over lines of code in Enlighter.js code boxes.

For more information about the Enlighter.js WordPress plugin, see:
https://enlighterjs.org/