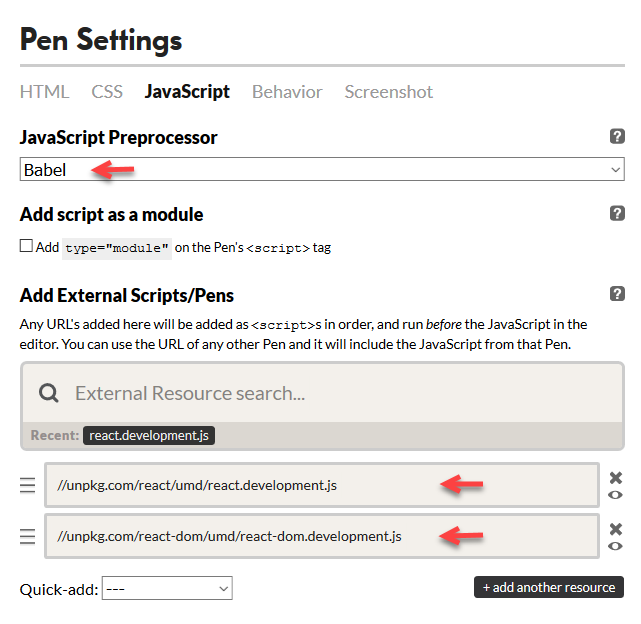
One easy way to create React apps is to use Codepen. Using Codepen to practice creating React apps requires you to first set some JS settings. The JavaScript Preprocessor should be set to Babel because we will be using JSX instead of pure JavaScript. The Quick-add select menu can be used to select both the react.development.js and react-dom.development.js resources. (These will be added to the head of the HTML as CDNs). For example:

With these resources set, I will describe how to make the simplest possible React app.
Step 1: HTML
In the HTML, we simply need to create a div container for our app output. It can be named anything you want. In this case, I named my div “chris”. For example:
<div id="chris"> <!-- React will render view data here --> </div>
This div id will be referred to by React.
Step 2: JavaScript
In the JavaScript portion of the code, we will be calling the ReactDOM render()function. This function takes two arguments:
1. The HTML (or view) to be rendered.
<h1>Simplest React</h1>
2. The JavaScript for targeting our div id.
document.getElementById('chris')
For example:
ReactDOM.render(
<h1>Simplest React</h1>,
document.getElementById('chris')
);
Notice the first argument to the render function looks like pure HTML and not JavaScript. This is possible because we are using JSX, which is transpiled by Babel, rather than pure JavaScript.
Here is what the project looks like on codepen:
See the Pen Simplest React by Chris Nielsen (@Chris_Nielsen) on CodePen.
For more information about getting started with React, see:
https://reactjs.org/docs/hello-world.html