React is a JavaScript library for building user interfaces, specifically, single page applications (SPAs). It is more of a library than a framework. In the MVC (Model View Controller) paradigm, React takes care of the View. It is in charge of rendering a new view (either by rendering new HTML or changing CSS) in response to a change in application state.
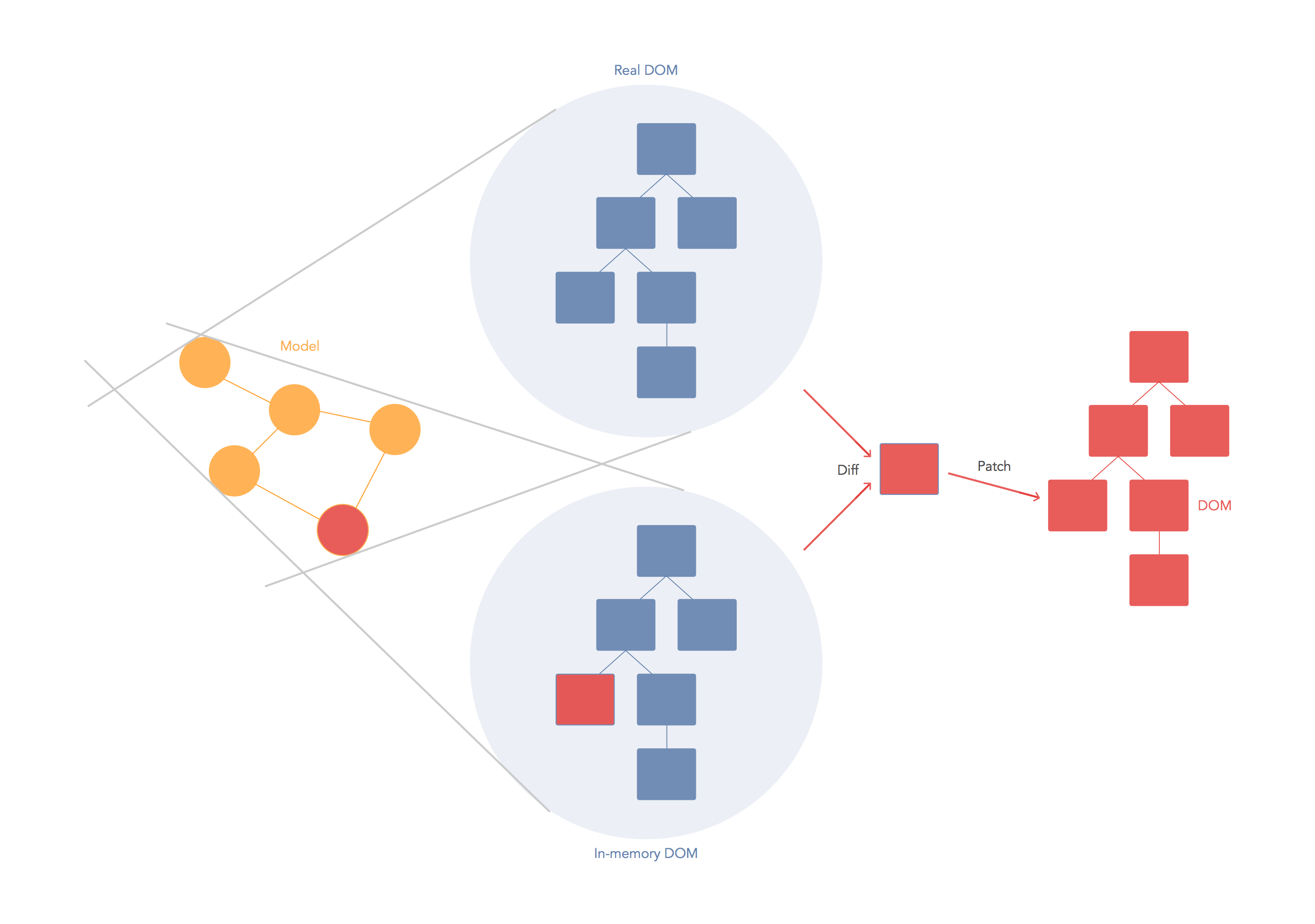
The React-DOM is a virtual DOM that is used for rapidly updating a web page. React uses a diffing algorithm to check it’s virtual DOM compared to the real DOM when some action occurs. It starts at the top of the document tree and as soon as a change (difference) is found, React will substitute the node from its virtual DOM into the real DOM node. In other words, React uses a virtual DOM to generate a real DOM patch. This is shown in the graphic below.

For more background information about DOMs, see the informative article here:
https://auth0.com/blog/face-off-virtual-dom-vs-incremental-dom-vs-glimmer/
Some benefits of React include:
- Fast and efficient “diffing” algorithm compared to dirty-check. (Update of sub-tree only)
- Multiple frontends (JSX, hyperscript). Can use JSX/Babel, but can also use pure JavaScript.
- Not tied to a specific framework (like Ember Glimmer). Can be used without React i.e. as an independent engine
Here is what a virtual DOM expert named Matt Esch wrote about the React virtual DOM:
There are in fact 2 problems that need to be solved here:
1. When do I re-render? Answer: When I observe that the data is dirty.
2. How do I re-render efficiently? Answer: Using a virtual DOM to generate a real DOM patchIn React, each of your components have a state. This state is like an observable you might find in knockout or other MVVM style libraries. Essentially, React knows when to re-render the scene because it is able to observe when this data changes. Dirty checking is slower than observables because you must poll the data at a regular interval and check all of the values in the data structure recursively. By comparison, setting a value on the state will signal to a listener that some state has changed, so React can simply listen for change events on the state and queue up re-rendering.
The virtual DOM is used for efficient re-rendering of the DOM. This isn’t really related to dirty checking your data. You could re-render using a virtual DOM with or without dirty checking. You’re right in that there is some overhead in computing the diff between two virtual trees, but the virtual DOM diff is about understanding what needs updating in the DOM and not whether or not your data has changed. In fact, the diff algorithm is a dirty checker itself but it is used to see if the DOM is dirty instead.
We aim to re-render the virtual tree only when the state changes. So using an observable to check if the state has changed is an efficient way to prevent unnecessary re-renders, which would cause lots of unnecessary tree diffs. If nothing has changed, we do nothing.A virtual DOM is nice because it lets us write our code as if we were re-rendering the entire scene. Behind the scenes we want to compute a patch operation that updates the DOM to look how we expect. So while the virtual DOM diff/patch algorithm is probably not the optimal solution, it gives us a very nice way to express our applications. We just declare exactly what we want and React/virtual-dom will work out how to make your scene look like this. We don’t have to do manual DOM manipulation or get confused about previous DOM state. We don’t have to re-render the entire scene either, which could be much less efficient than patching it.
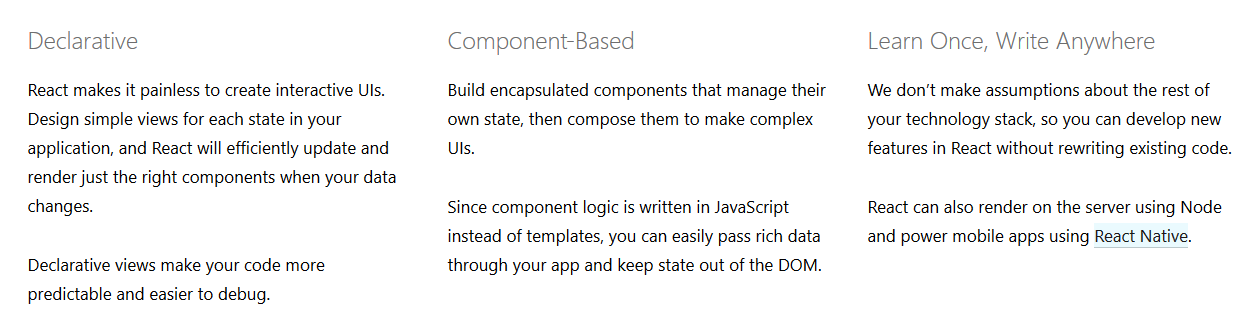
Here are some of the things the official React.js website says about React:

For more information about React, see the official website here:
https://reactjs.org/
https://reactjs.org/docs/hello-world.html