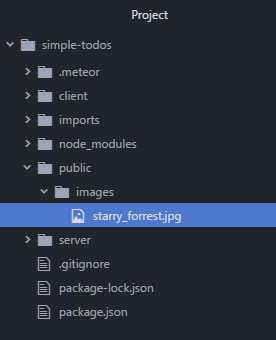
To use images in Meteor, we must first create a top level ‘public’ folder and place our images folder inside of it. This is because Meteor is a full stack framework that takes care of both the client side and the server side. On the server side, images would normally be placed in a public/images folder. For example, here is what the folder structure looks like in Atom:

Then, if we want to use a background image for a page, we can set it up in the CSS exactly as we normally would, with one caveat. In the main.css file for example:
body {
background-color: black;
background-image: url("/images/starry_forrest.jpg");
}
Notice I am calling my background image using a relative path to the ‘images’ folder and am making no reference to the public folder:
/images/starry_forrest.jpg