One thing that was missing from my blog was the ability for people to “Subscribe” to my blog to get email updates when I write new articles. In order to enable this, I searched for WP Plugins that would enable this with a shortcode so that I can make a special menu button for a “Subscribe” page. I tried three different plugins that either didn’t work, didn’t have a shortcode, or charged exorbitant amounts of money for a “Premium” version in order to get the desired functionality. The three plugins that I ended up deleting were Jetpack, WP Subscribe, and MailChimp.
I finally tried the “Email Subscribers & Newsletters” plugin and found that it does everything I needed it to do. I searched for “Subscribe” in the “Add New” Plugins page and then Installed the “Email Subscribers & Newsletters” plugin,

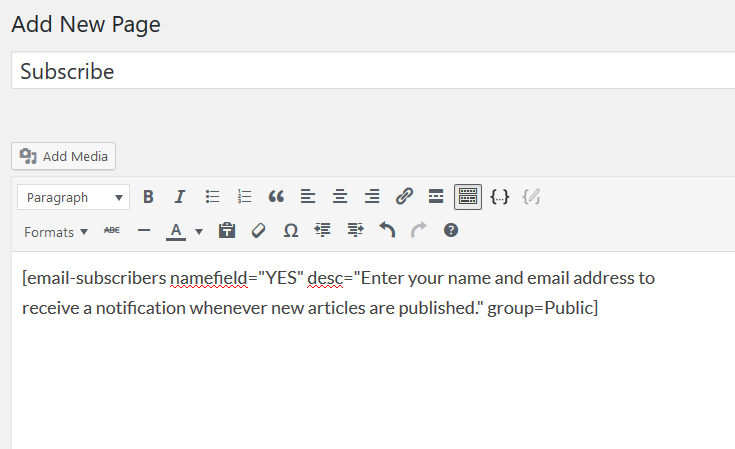
Once it was installed, I clicked the Activate button. Then I created a new Page called “Subscribe” and added this shortcode:
[ email-subscribers namefield="YES" desc="Enter your name and email address to receive a notification whenever new articles are published." group=Public ]

Notes: 1) Make sure that the yes in namefield=”YES” is in ALL CAPS, otherwise the plugin won’t recognize it as a valid option and won’t display the name field. 2) The text in desc=” ” is customizable. You can make it say whatever you want it to.
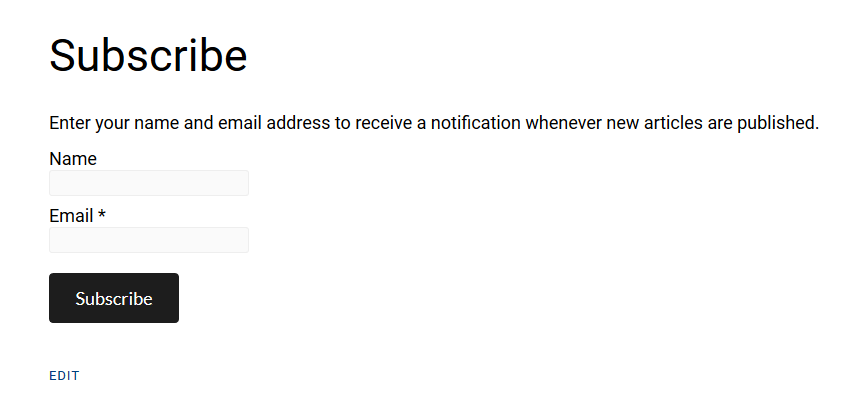
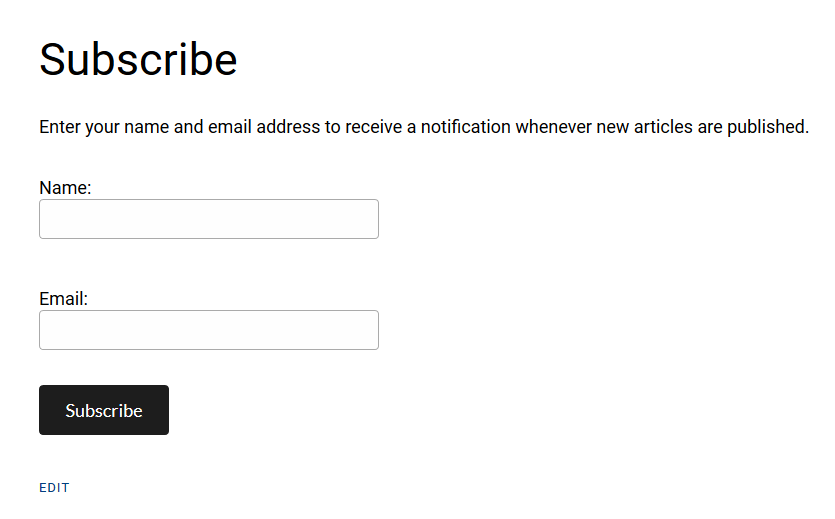
When the Subscribe page was added, there were three small problems I wanted to fix: 1) The ‘Subscribe’ link showed up first in the list of links in my menu bar. 2) The CSS styling of the default form wasn’t what I wanted. 3) There were no colons after the “Name” and “Email *” labels.

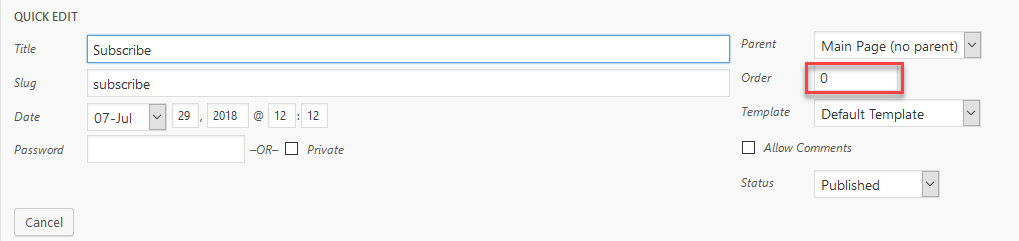
To fix the order of the links in the Title Menu, I went to “All Pages” and then clicked the “Quick Edit” link under the Subscribe page. It has a box where you can change the order that this page appears in the list of links. I changed it to 1.
Note: I also had to change the value of another link in the same way since it was already set to 1 also.

Now the Subscribe button appears in the order I want it to instead of appearing first.

To solve the problem of the formatting of the subscription form, I added these CSS changes in the box that shows up after clicking :
Customize –> Additional CSS
/* ES Subscribe Styling */
#es_txt_email {
background-color: #fefefe;
height: 40px;
width: 340px;
font-size: 22px;
border-radius: 4px;
border: 1px solid #aaa;
margin-bottom: 15px;
}
#es_txt_name {
background-color: #fefefe;
height: 40px;
width: 340px;
font-size: 22px;
border-radius: 4px;
border: 1px solid #aaa;
margin-bottom: 15px;
}
.es_lablebox {
margin-top: 25px;
}
.es_form_name { }
.es_form_email { }
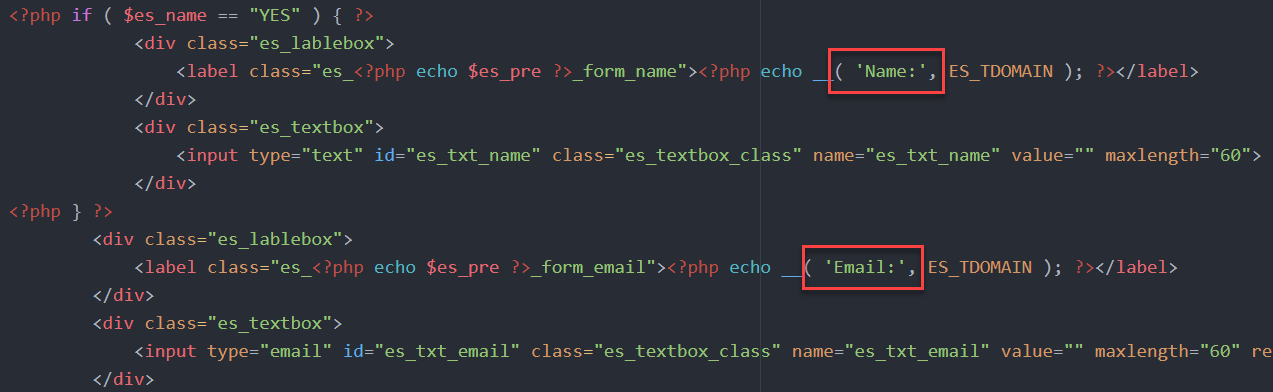
Then the final problem I wanted to solve was to edit the “Name” and “Email *” labels so that they have colons. For example:

This had to be edited in the es-register.php file located at:
\wp-content\plugins\email-subscribers\classes
For example:

For more information about this plugin, see:
https://wordpress.org/plugins/email-subscribers/