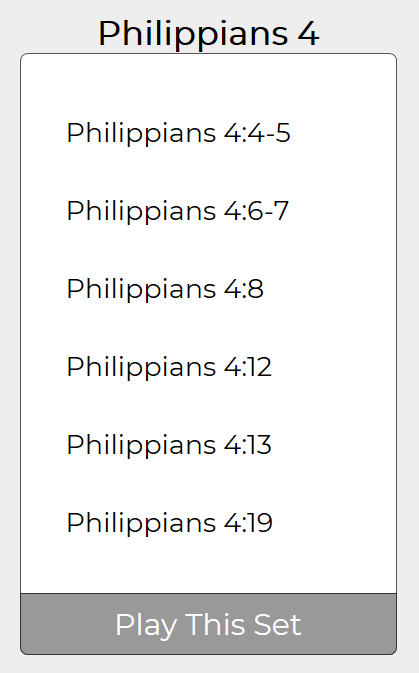
When using the Handlebars.js templating system, a common need is to be able to iterate through an array of JavaScript objects in order to build an HTML list. This is useful for ‘Atomic’ web programming, where a component is defined, and you may have a dynamic number of such components in your database. For example, let’s say I have created a component called “verse set” which is a list of six Bible verses in a box, with a title at the top:

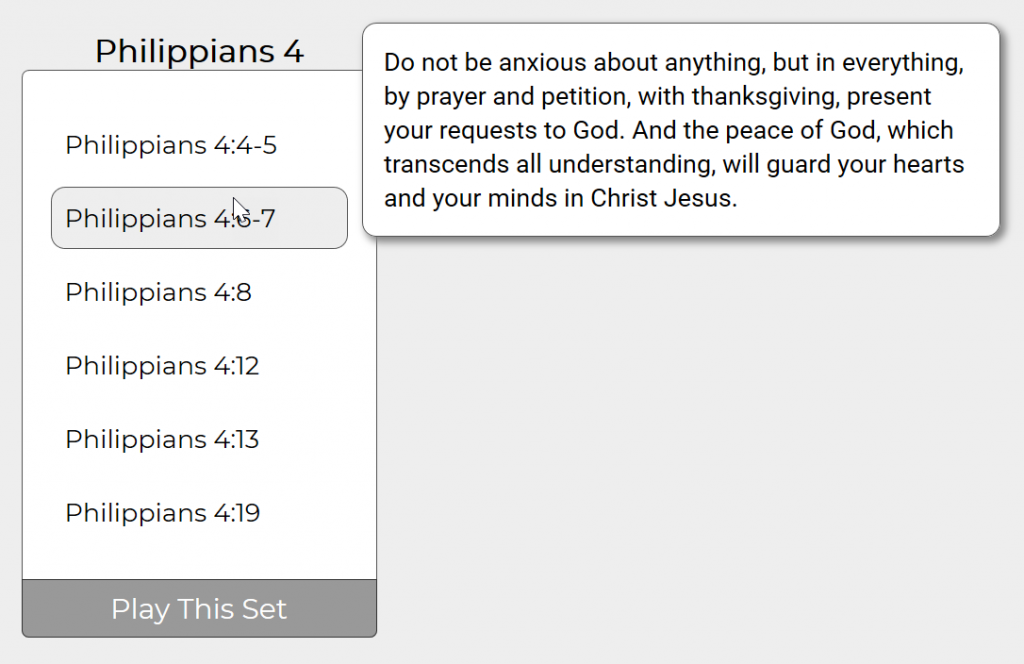
And when hovering over a verse reference, the verse text appears in a div:

In Handlebars, this “component” can be created on the web page with this HTML:
<div class="verse-set" id="{{setID}}">
<div class="verse-set-header"><span>{{setTitle}}</span></div>
<div class="verse-set-box">
<ul>
{{#each verses}}
<li>{{ref}}<div class="view-verse-text">{{text}}</div>
{{/each}}
</ul>
</div>
<div class="play-button">Play This Set</div>
</div>
This HTML template is supported by a data structure that looks like this:
let setData = {
'setID': 1,
'setTitle': 'Philippians 4',
'verses' :
[
{"ref": "Philippians 4:4-5", "text": "Rejoice in the Lord always. I will say it again: Rejoice! Let your gentleness be evident to all. The Lord is near."},
{"ref": "Philippians 4:6-7", "text": "Do not be anxious about anything, but in everything, by prayer and petition, with thanksgiving, present your requests to God. And the peace of God, which transcends all understanding, will guard your hearts and your minds in Christ Jesus."},
{"ref": "Philippians 4:8", "text": "Finally, brothers and sisters, whatever is true, whatever is noble, whatever is right, whatever is pure, whatever is lovely, whatever is admirable-if anything is excellent or praiseworthy-think about such things."},
{"ref": "Philippians 4:12", "text": "I know what it is to be in need, and I know what it is to have plenty. I have learned the secret of being content in any and every situation, whether well fed or hungry, whether living in plenty or in want."},
{"ref": "Philippians 4:13", "text": "I can do all things through him who gives me strength."},
{"ref": "Philippians 4:19", "text": "And my God will meet all your needs according to his glorious riches in Christ Jesus." }
]
}
Notice it is an object with key-value pairs. One of the keys is called ‘verses’ which is an array, which supports the {{#each verses}} block in Handlebars.
Handlebars can support an array with a dynamic number of these components. All we have to do is push these objects into the array so that we now have a list of the above objects, then tell Handlebars to use this array. For example:
let verseSetsData = [] verseSetsData.push(setData) verseSetsData.push(setData) verseSetsData.push(setData) verseSetsData.push(setData) verseSetsData.push(setData) verseSetsData.push(setData) // Tells Handlebars to use this array of objects let html = verseSetsGridCompiled(verseSetsData);
Then to have Handlebars iteratively place these objects in the grid:
{{#each this}}
<div class="verse-set" id="{{setID}}">
<div class="verse-set-header"><span>{{setTitle}}</span></div>
<div class="verse-set-box">
<ul>
{{#each verses}}
<li>{{ref}}<div class="view-verse-text">{{text}}</div>
{{/each}}
</ul>
</div>
<div class="play-button">Play This Set</div>
</div>
{{/each}}
Notice the word ‘this’, as in {{#each this}}. This is because the Handlebars context is now the array of objects, and since the context is an array, we don’t need key word substitution, but rather a simple ‘for loop’ over the array. The ‘this’ key word allows #each to work on an array context.
For more information about Handlebars, see:
https://handlebarsjs.com/