When using ES6 with a linter I got this suggestion from sonarqube to replace my standard string concatenation with an apparently preferred Template Literal.
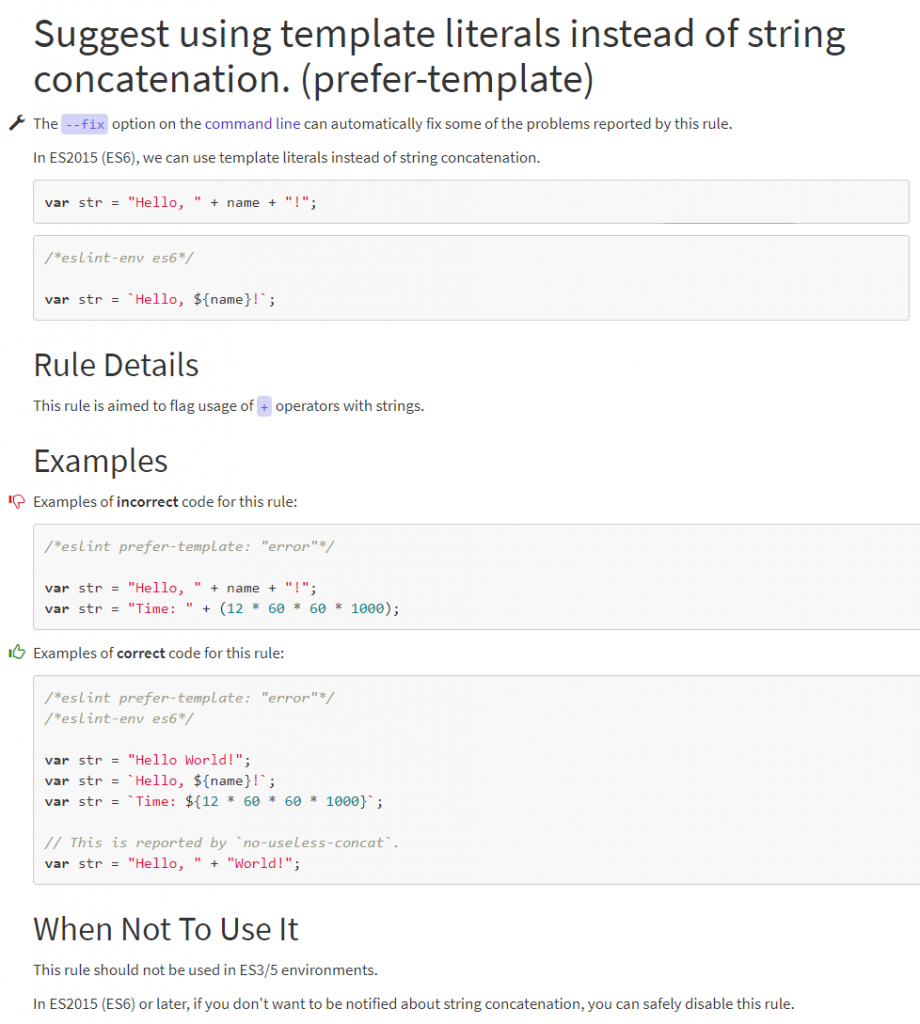
Here is the sonarqube message I got:

The string concatenation that triggered this suggestion was:
('0000' + hexID.toString(16).toUpperCase()).slice(-4)
The suggested fix using a Template Literal looks like this:
`0000${hexID.toString(16).toUpperCase()}`.slice(-4)
Basically, a template literal has this syntax:
backtick, `
some string, 0000
dollar sign, $
opening bracket, {
string “expression”, hexID.toString(16).toUpperCase()
closing bracket, }
and finally, closing backtick.`
Here is a codepen that demonstrates the differences:
See the Pen ES6 Template Literals by Chris Nielsen (@Chris_Nielsen) on CodePen.
For more information about Template Literals see:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals