FontAwesome is a website where you can get free vector Icon images for your website. As described on their “get-started” page, they offer a CDN (Content Delivery Network) URL that you can place into your web page and the SVG icons will be loaded asynchronously into the page:
https://fontawesome.com/get-started
Here is what the CDN would look like inside the HEAD portion of your web page code:
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
Once the CDN is placed, go to the Icons page on their website and choose the Icons you want to use. For example, let’s say you want to use the “at” symbol.
https://fontawesome.com/icons/at?style=solid
This page will have a bit of code that you can use in your HTML that corresponds to their CSS. For example:
<i class="fas fa-at"></i>
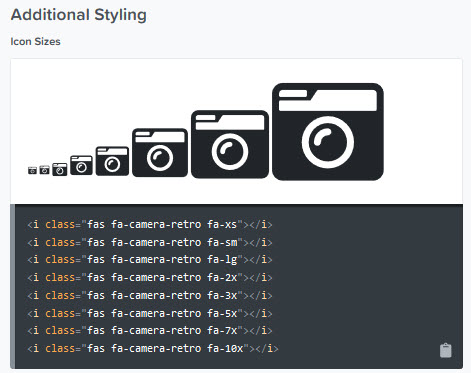
There are class tags that allow you to change the sizes of the icons as well. For example:

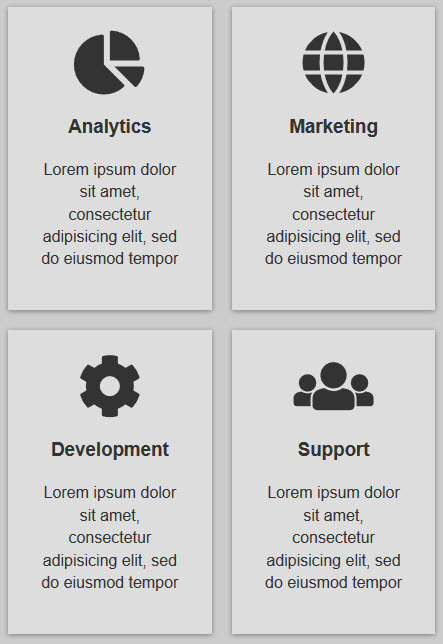
Here is another example of using Font Awesome Icons in a web project:
<!-- Boxes section --> <section class="boxes"> <div class="box"> <i class="fas fa-chart-pie fa-4x"></i> <h3>Analytics</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p> </div> <div class="box"> <i class="fas fa-globe fa-4x"></i> <h3>Marketing</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p> </div> <div class="box"> <i class="fas fa-cog fa-4x"></i> <h3>Development</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p> </div> <div class="box"> <i class="fas fa-users fa-4x"></i> <h3>Support</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p> </div> </section>
Which yields:

For more information on how to use Font Awesome, see:
https://fontawesome.com/how-to-use/svg-with-js