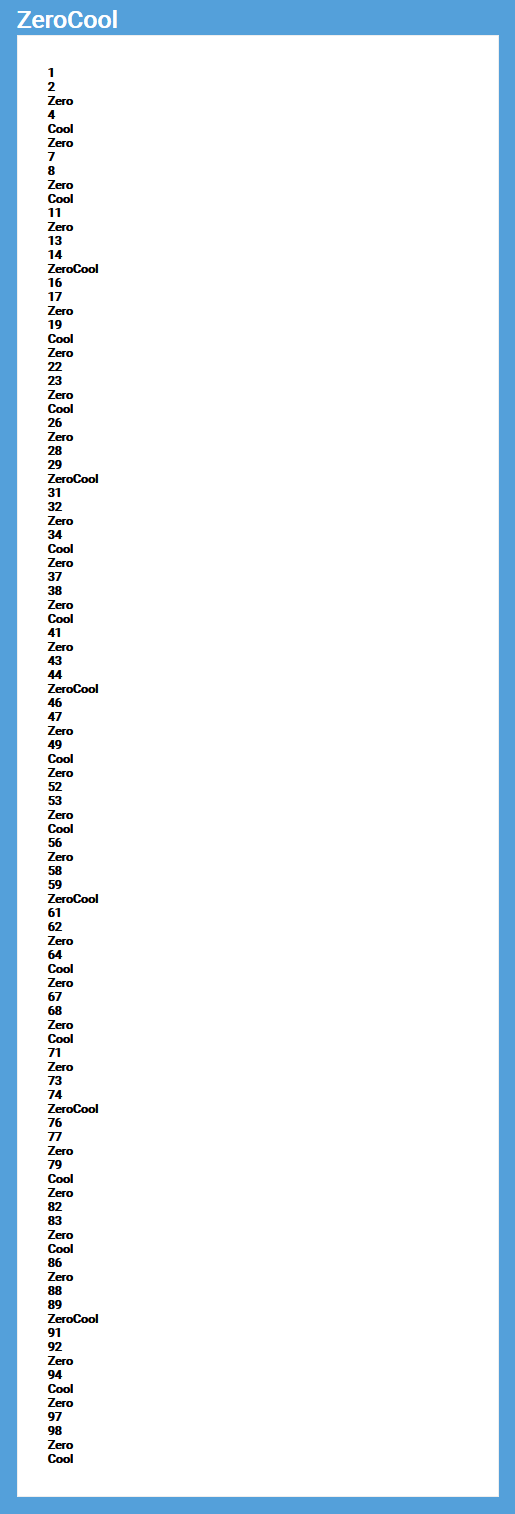
Let’s say I have a project where I want to print all numbers from 1 to 100 in a web page. For this example, I am using the the ZeroCool problem where I print “Zero” for all multiples of 3, “Cool” for all multiples of 5, and “ZeroCool” for all numbers that are a multiple of 3 and 5. It is easy enough to print each number on its own row, but then I end up with 100 rows, which makes the content scroll. For example:

Here is the CSS used to create the styling for this 100 row tall table. Notice the white table is already 600px wide:
#output-container {
margin: 0px 50px 70px 50px;
width: 600px;
border: 1px solid #eee;
background-color: #fff;
padding: 40px 0px 40px 40px;
}
The HTML for this container is a simple empty div. For example:
<div id="output-container"></div>
Now if I don’t want to see my text content to be so tall (100 rows) I can use the CSS3 property called “column-count” which will automatically divide my text up into neat columns. For example, I just add this line to my #output-container CSS:
column-count: 4;
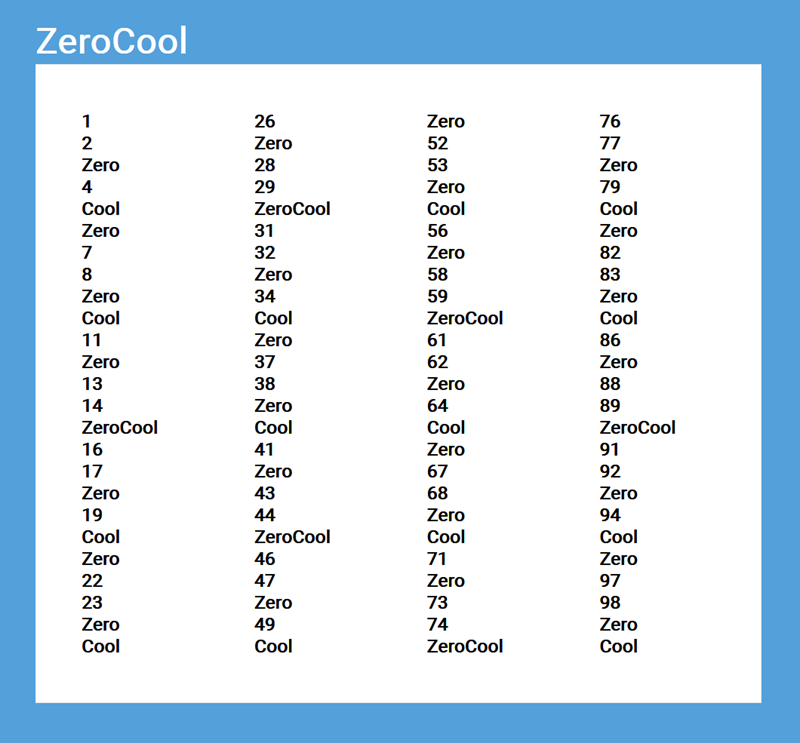
The output is now transformed:

Along with column-count, we can also use a CSS property called “column-gap”:
column-gap: 10px;
Here is the updated CSS:
#output-container {
margin: 0px 50px 70px 50px;
width: 600px;
column-count: 4;
column-gap: 10px;
border: 1px solid #eee;
background-color: #fff;
padding: 40px 0px 40px 40px;
}
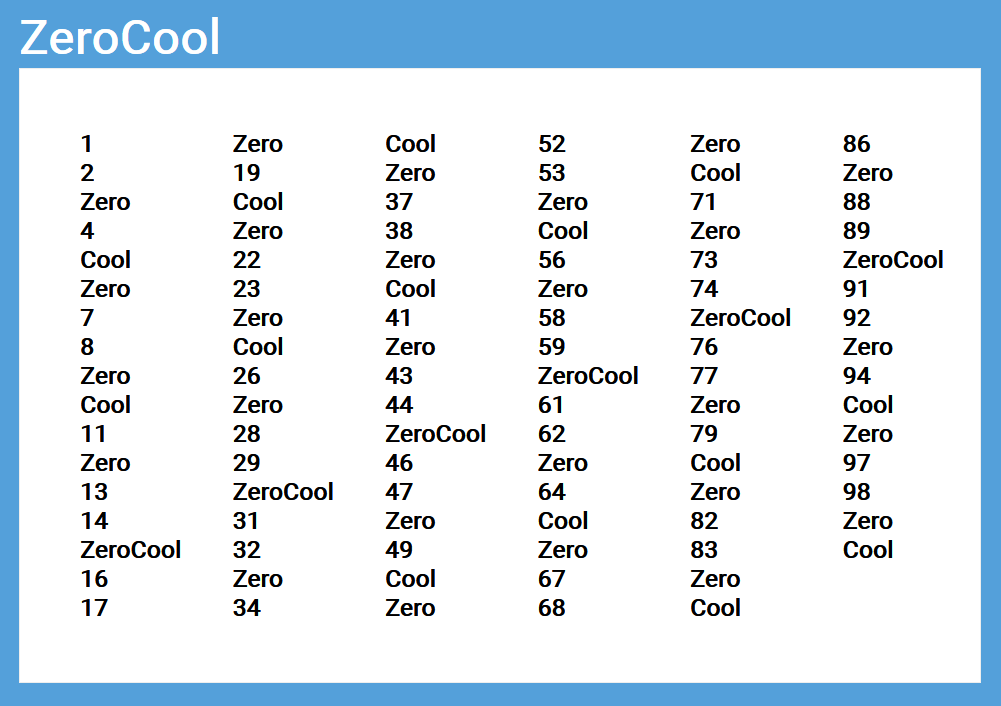
You can have as many or few columns as you want. The height of the box will expand or contract to accommodate automatically, but the width of the box will need to be set wide enough if you want to accommodate more columns as the width doesn’t expand automatically. For example, if you want 6 columns:

In summary: the CSS property column-count works great for breaking up chunks of text into columns.
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
}
For more information about the CSS3 column-count property, see:
https://www.w3schools.com/cssref/css3_pr_column-count.asp
https://developer.mozilla.org/en-US/docs/Web/CSS/column-count
https://css-tricks.com/almanac/properties/c/column-count/
The ZeroCool project can be seen on my Github page here:
https://github.com/chris-relaxing/zerocool