CSS can be used to style an iframe to give it a border with a drop shadow. For example:
#iframe_drop_shadow {
-moz-box-shadow: 4px 4px 14px #000;
-webkit-box-shadow: 4px 4px 14px #000;
box-shadow: 4px 4px 14px #000;
}
Then, in the tag that creates the iframe, reference this CSS using the tag id="iframe_drop_shadow". For example:
<iframe src="http://www.bluegalaxy.info/webshopsolution/demo.html" scrolling="no" width="640" height="480" id="iframe_drop_shadow">
Here is a real working example:
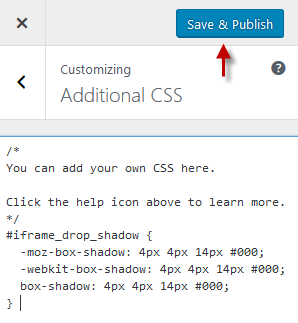
An easy way to add the above custom CSS to WordPress is to use the admin area and go to Appearance –> Customize –> Additional CSS. Paste the CSS into the box and click the “Save & Publish” button at the top.

Voila! Now the new style should show up on affected pages immediately.
Update: This same technique can be used to add drop shadows around selected images. Just add the following CSS to the Additional CSS tab:
#img_ds {
box-shadow: 5px 5px 5px #888888;
}
And then add id="img_ds" to an img tag. For example, I added this to the image shown above.
<img class="alignnone wp-image-679 size-full" src="http://bluegalaxy.info/codewalk/wp-content/uploads/2017/10/new_css1.png" alt="" width="298" height="323" id="img_ds"/>