I created some div bars with HTML & CSS that look like this:

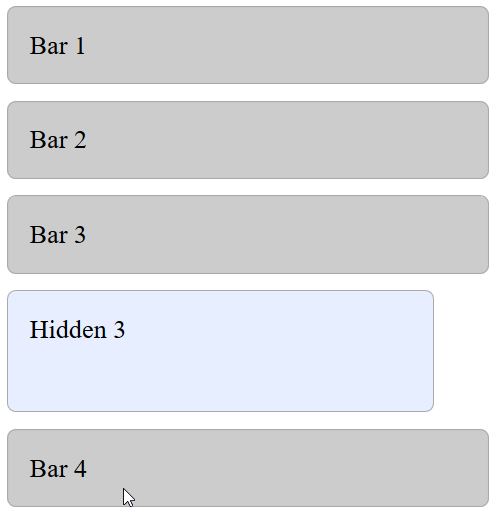
and I wanted functionality such that when I click any of the gray div bars, the rest of the divs make room for a hidden blue div to appear below the bar. For example:

Then, clicking the bar again will make the hidden div disappear and make the space between the divs collapse back to what it was previously. I solved this problem using jQuery. For example:
$(function() {
$(".bar").click(function() {
$(this).next(".hidden-data").toggle();
});
});
This basically says, when a bar is clicked, toggle visibility of the next div.
Here is a codepen that demonstrates this working, which also shows the HTML and CSS used. Notice that the hidden div appears instantly when a bar is clicked:
See the Pen Click bar to show hidden data with jQuery (small bars) by Chris Nielsen (@Chris_Nielsen) on CodePen.
In order to make the expanding divs animate smoothly, I added a CSS keyframes animation. For example:
.hidden-data {
display: none;
width: 350px;
height: 70px;
border: solid 1px #aaa;
border-radius: 8px;
padding: 20px;
font-size: 24px;
margin: 15px;
background-color: #e6eeff;
z-index: 1;
animation-name: slideDown;
animation-duration: .4s;
animation-fill-mode: forwards;
}
@keyframes slideDown {
0% { height: 0px; }
100% { height: 70px; }
}
Here is how the final result animates (codepen):
See the Pen Click bar to show hidden data with jQuery (small bars) with CSS keyframes by Chris Nielsen (@Chris_Nielsen) on CodePen.
For more information about jQuery .next(), see:
https://www.w3schools.com/jquery/traversing_next.asp
https://api.jquery.com/next/
For more information about jQuery .toggle(), see:
https://www.w3schools.com/jquery/eff_toggle.asp
https://api.jquery.com/toggle/
For more information about CSS keyframes, see:
https://www.w3schools.com/cssref/css3_pr_animation-keyframes.asp