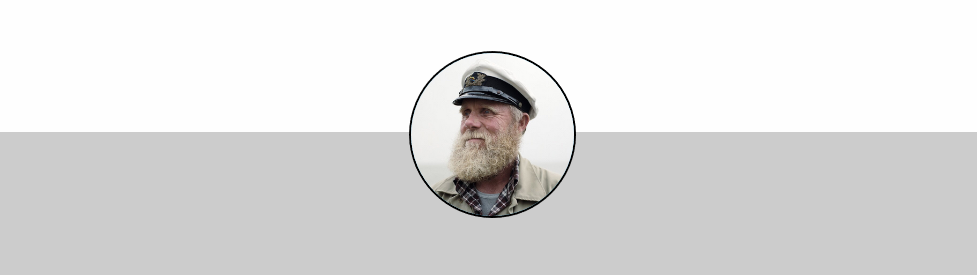
Let’s say you are creating a bio page and want to use a circular bio photo and place it between two divs with different color backgrounds on the page. For example:

The technique to accomplish this is to use an outer div with a span and an inner div inside. The outer div is like the overall box and controls the color of the top. The span is where the circle is placed, and the inner div contains the bottom background color. For example:
<div class="box"> <span><img src="http://bluegalaxy.info/images/sea_captain.jpg" class="bio-photo text-center"></span> <div class="box2"></div> </div>
The HTML is really simple, but the details that make this technique work are mostly found in the CSS. Here are the key ingredients:
- The outer box (called class=”box”), needs to have
display: inline-block; - The span (.box span) needs to have
display: block; - The span styling is also where you define the size of the circle (or square), and is where you set the margin-top and margin-left values. To calculate these values, you need to do some math to subtract from the height and width of the outer box. For example, margin-left should be calculated as box width (900) / 2, which = 450. Then subtract half of the width of the circle (150/2 = 75) from the 450 and you get
margin-left: 375px; - The span is also where you set the circle border.
- The inner div (class=”box2″) need to be
position: relative; - The inner div also needs to have a z-index set to a negative number so that the circle will appear above it.
- The margin-top for the inner div may need to be adjusted depending on how the circle is styled. For example if the circle has a thicker border, then the margin-top for the inner div may need to be increased in order to keep the bottom div flush with the top div.
Here is the CSS, with comments:
body {
background-color: #333;
}
/* This is the circular image. */
.bio-photo {
border-radius: 50%;
display: block;
width: 150px;
height: auto;
}
/* This is the outer div. Top white box. */
.box {
/* This needs to be inline-block display. */
display: inline-block;
/* Width and height of the box */
width: 900px;
height: 200px;
/* Position of the box on the page. */
margin: 10px;
/* Background color of the top box */
background-color: #fefefe;
}
/* This is for the span where the image or text is placed. */
.box span {
/* This needs to be block display. */
display: block;
/* Size of the circle */
width: 150px;
height: 150px;
/* This changes the square into a circle */
border-radius: 100%;
/* Necessary for the placement of the circle */
margin-top: 125px;
margin-left: 375px;
/* The border around the circle */
/* border: 2px solid black; */
/* This would create a nice white semi-circle under the photo. */
/* border: 20px solid white; */
/* This would create a nice gray semi-circle under the photo. */
border: 20px solid #ccc;
/* Relevant if using text. */
font-size: 28px;
font-weight: bold;
text-align: center;
line-height: 150px;
background-color: #81D4FA;
z-index: 20;
}
/* This is the inner div. Bottom gray box. */
.box2 {
/* This needs to be position relative.*/
position: relative;
/* z-index needs to be set to a negative number, below the circular image.*/
z-index: -10;
display: inline-block;
width: 900px;
height: 300px;
/* This number may need to be adjusted if any changes are made
to border thickness. */
margin-top: -114px;
background-color: #ccc;
vertical-align: top;
}
Adjusting the border width and color in the span portion of the CSS can achieve some different effects. For example, using a white border with width of 20px:
border: 20px solid white;

Or, using a gray border with width of 20px:
border: 20px solid #ccc;

This example can also be seen on codepen here:
See the Pen Circle between two divs – photo by Chris Nielsen (@Chris_Nielsen) on CodePen.